利用Heroku快速部署PHP專案
前端Javascript有Github page可以做Demo,但後端語言像是PHP、Python就需要環境才可以執行,但是又想當免費仔不花錢租機器,然而,前陣子在做Line Bot時就有聽聞Heroku可以免費部署,最近有閒想把Line Bot的webhook掛到別的地方去,趁這次來使用看看。
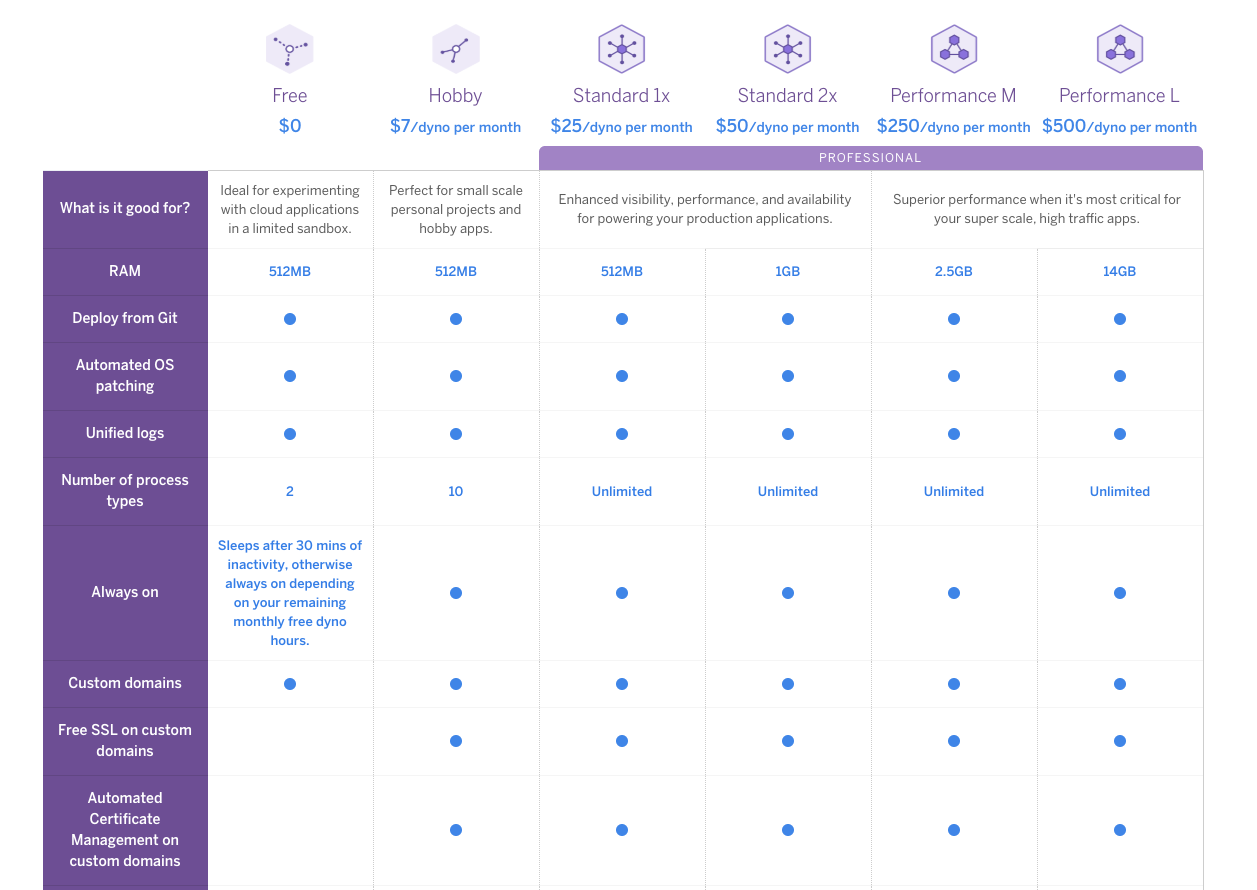
Heroku官網 既然是當免費仔,我們先來關心一下付費的差異

基本上,單純做個Demo版,記憶體512MB就很夠用了,比較值得注意的是機器在30分內無任何活動將會自動休眠的機制,以我自己測試來看,回應時間大概2-3秒左右,對我來說是還可以接受的。

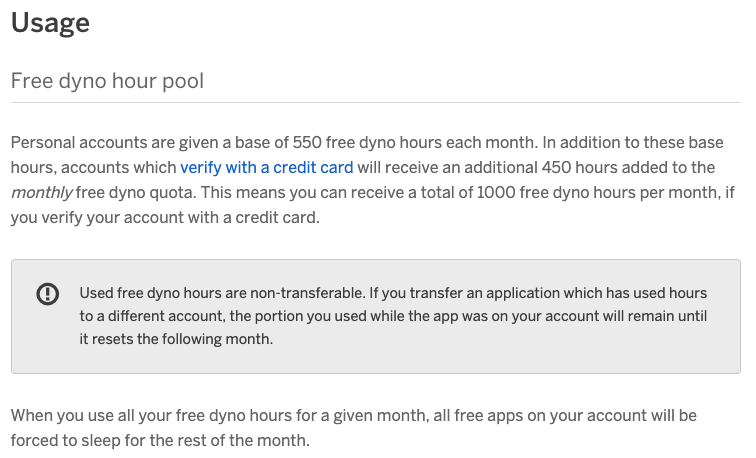
還有一點就是,免費的機器有他的使用時數,根據圖上的說法,每個月都有550小時的使用時數,以一個開發、Demo用的機器來看,夫復何求啊。
好了,就此進入正題吧!
使用Heroku前記得要安裝git,專案部署還是以它為主
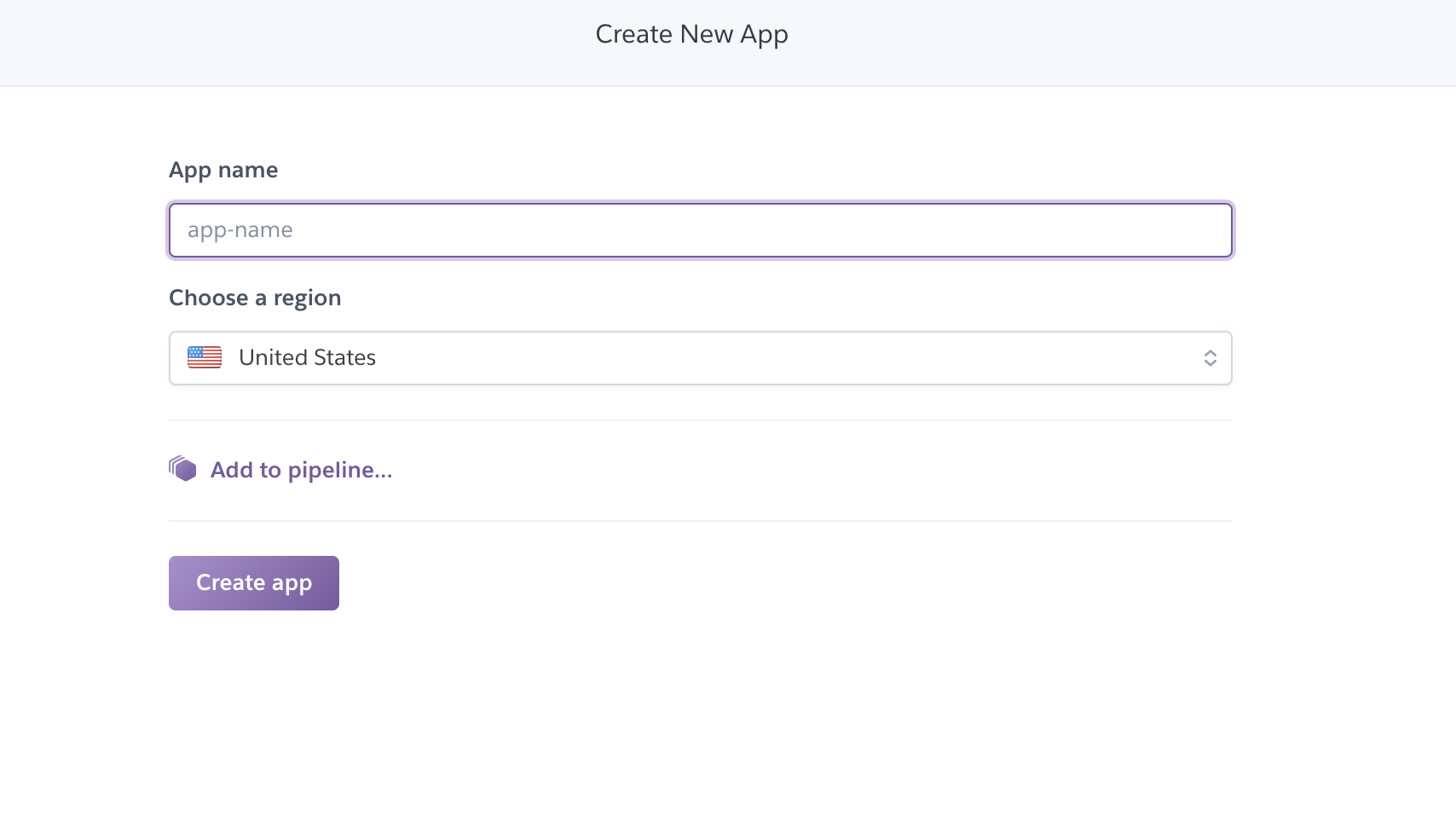
Step 1 - 註冊
註冊帳號以及新增你的測試機

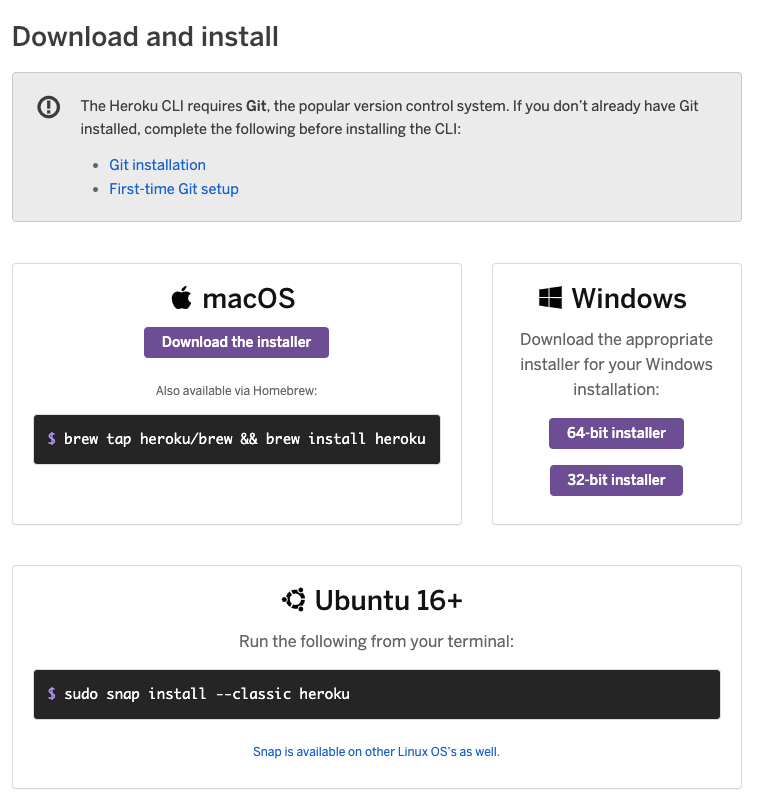
Step 2 - 安裝Heroku CLI
安裝Heroku的CLI,部署必備,可使用heroku -v檢查是否安裝成功

Step 3 - 建立資料夾&登入
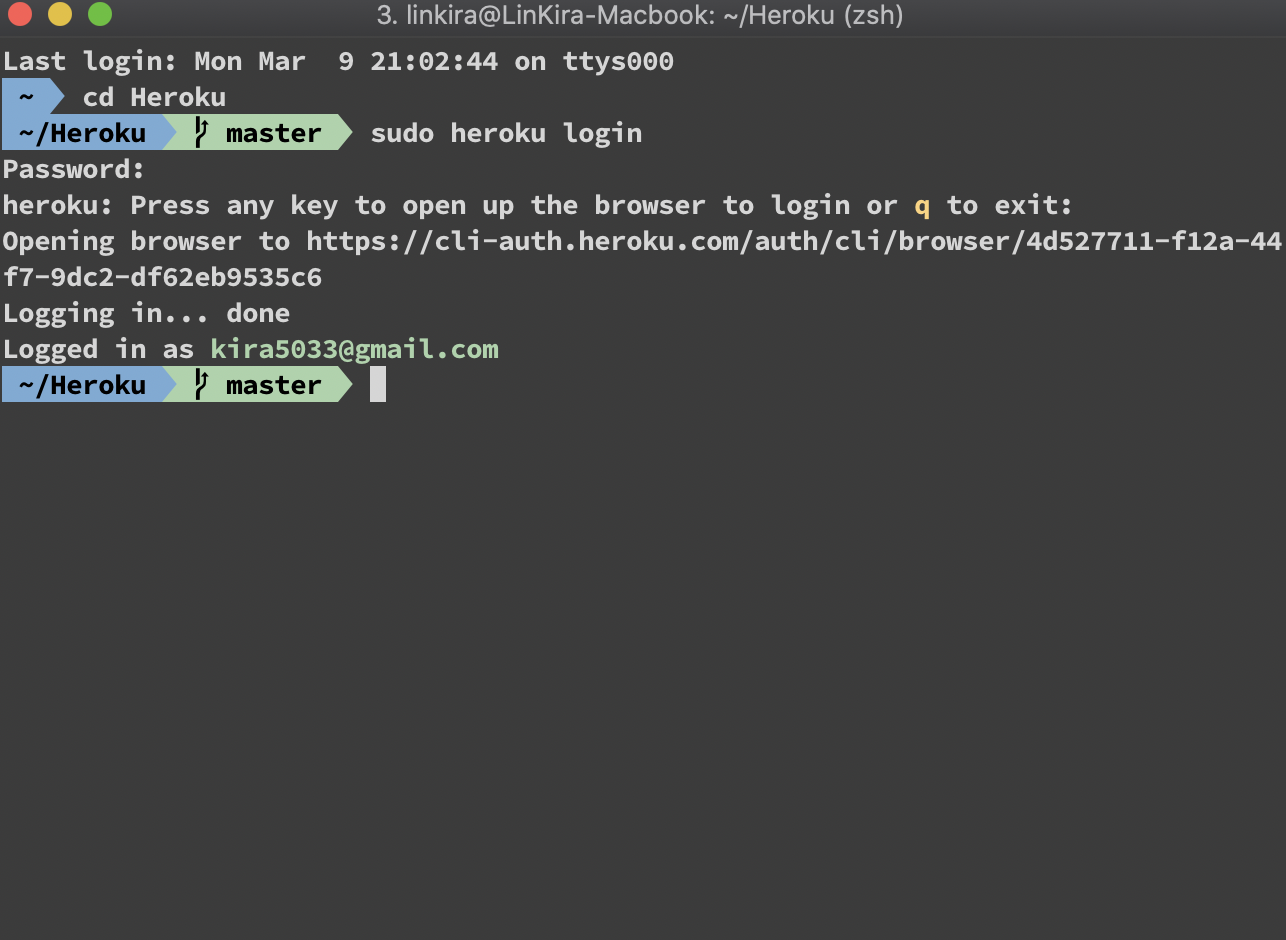
建立一個資料夾並cd進去,接著登入Heroku
# 依照指示登入
sudo heroku login
(heroku: Press any key to open up the browser to login or q to exit)

大膽地按下Login~

回到Terminal就會看到成功登入的畫面
Step 4 - 開始部署
登入Heroku並進行部署
# 新增composer.json
touch composer.json
# 開始部署
git init
sudo heroku git:remote -a 專案名稱
git add .
git commit -m 'deploy'
git push heroku master
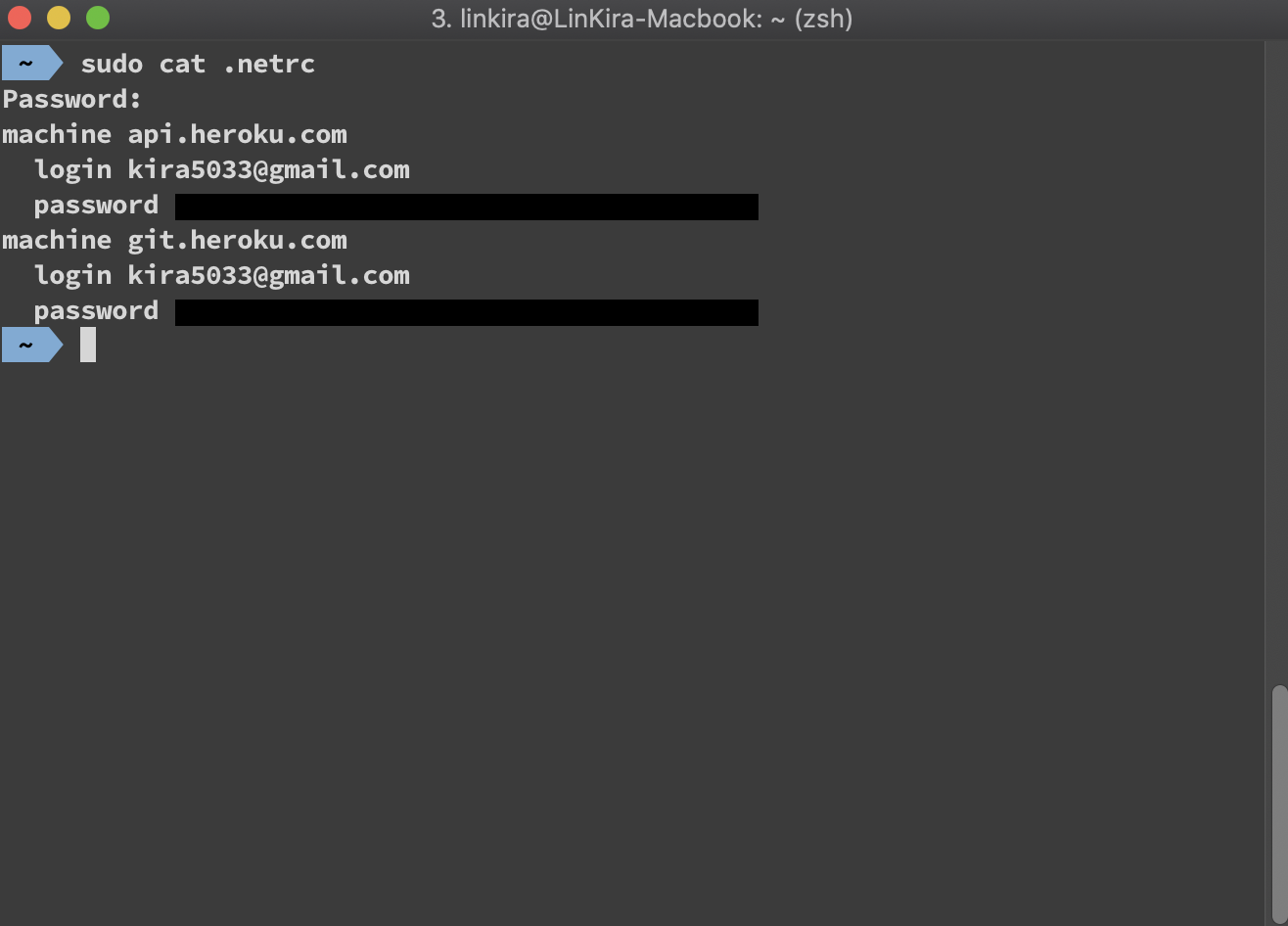
最後push時有遇到個小問題,就是要輸入git的帳號資訊,這裡我試了很久都失敗,最後在使用者根目錄下找到 .netrc 這個檔案,發現裡面會有heroku及git的帳號資訊,這樣就成功push了

Step 5 - 最後檢查
接著我們就來檢查看看有沒有部署成功囉
網址連結:https://專案名稱.herokuapp.com/