[Vue.js] 古劍奇譚千秋戲模擬器
最近在玩古劍奇譚過程中接觸到千秋戲,個人覺得蠻有趣的,主要玩法是依照相關的人物做出不同的牌型組合並得到分數,對於沒接觸過古劍系列的新手玩家相對苦手,自己最近也剛好學習Vue.js,趁這個機會來練個手。

功能介紹
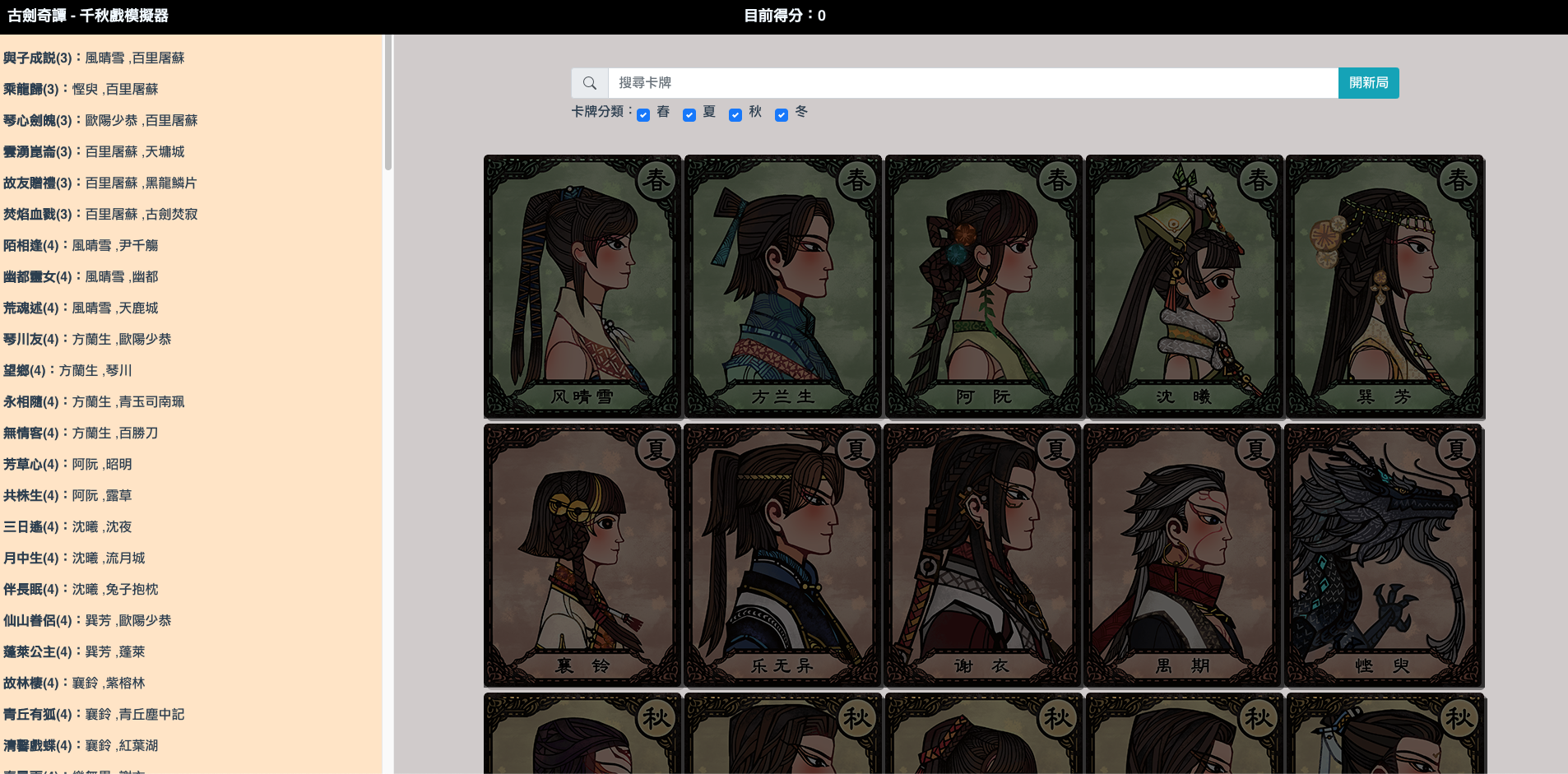
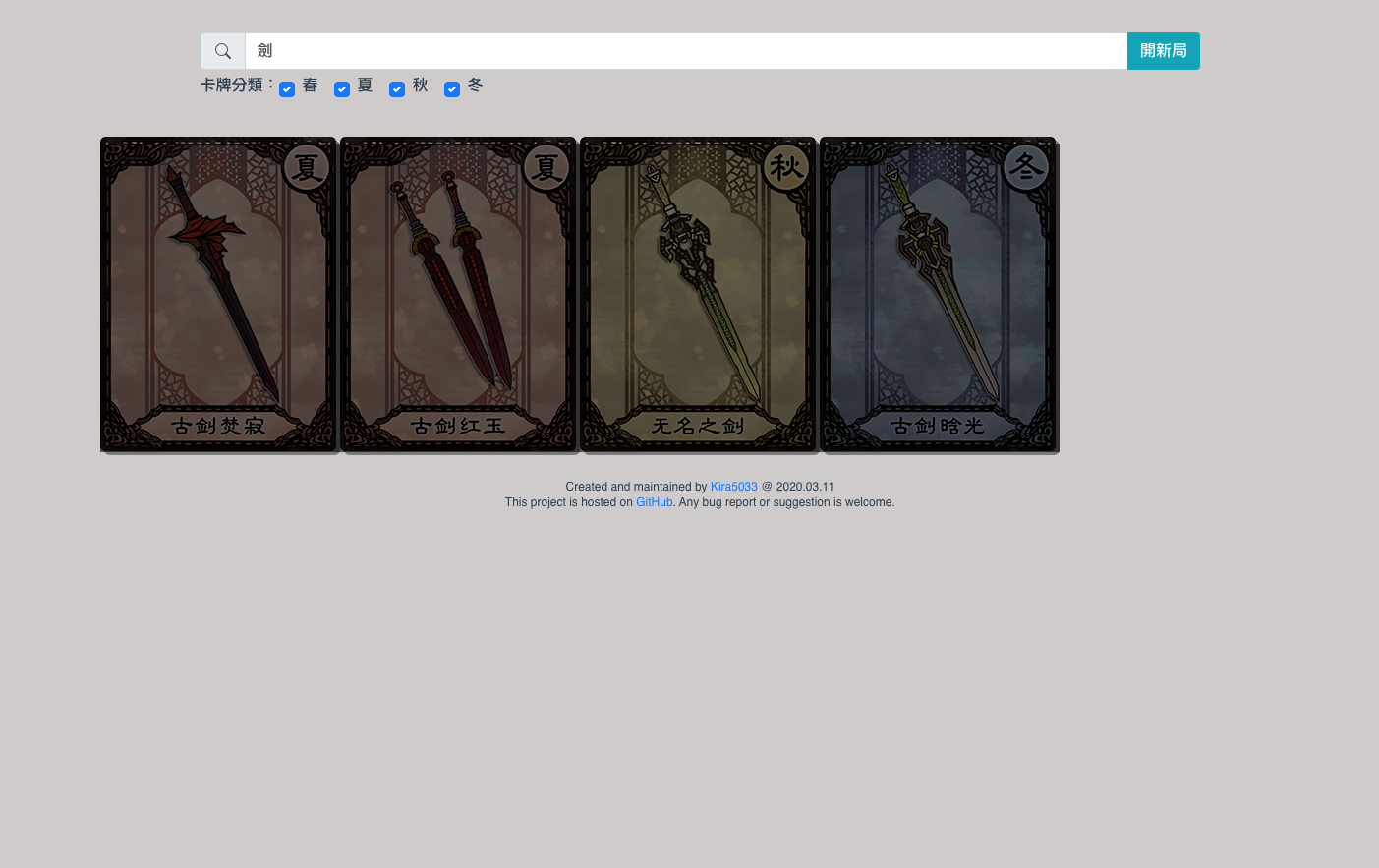
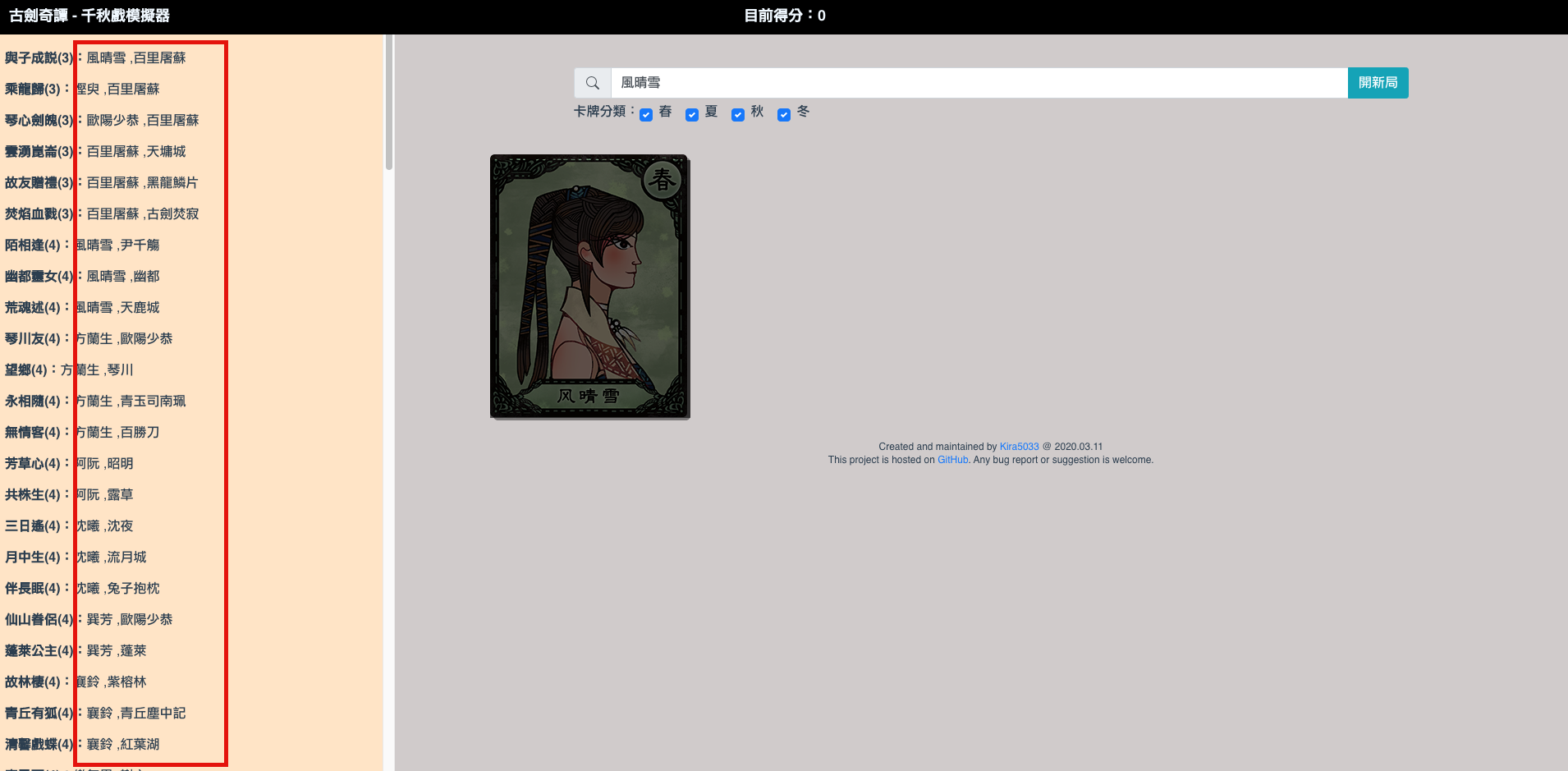
1. 卡牌搜尋欄
搜尋內容都是以卡牌正理中文名稱做基礎

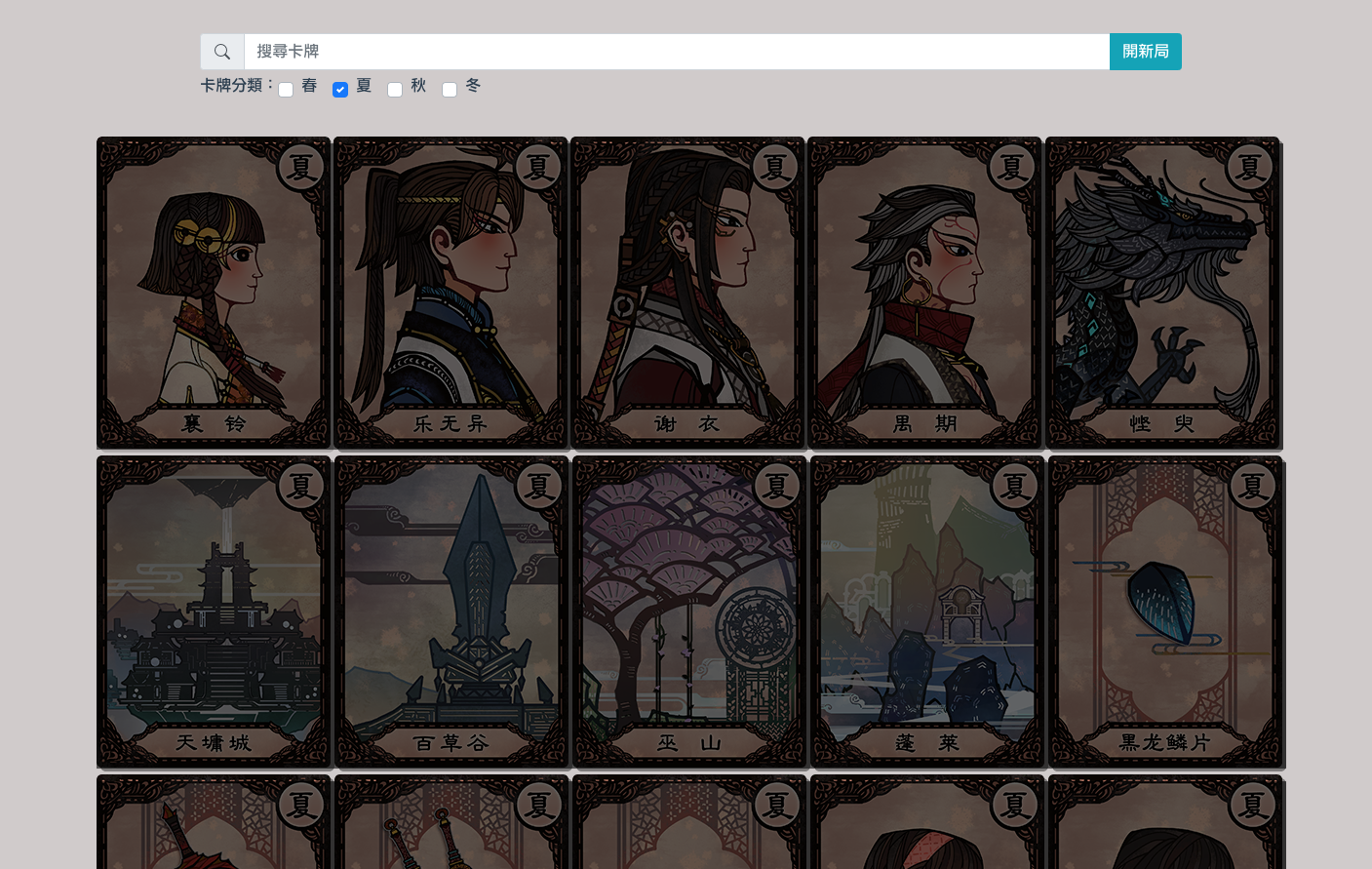
2. 卡牌分類篩選
目前依照 春、夏、秋、冬 這四項做分類,直接點擊打勾即可

3. 左側卡牌快速搜尋
左側的卡牌名稱皆可以點擊,可以自動輸入到搜尋欄來做快速查詢

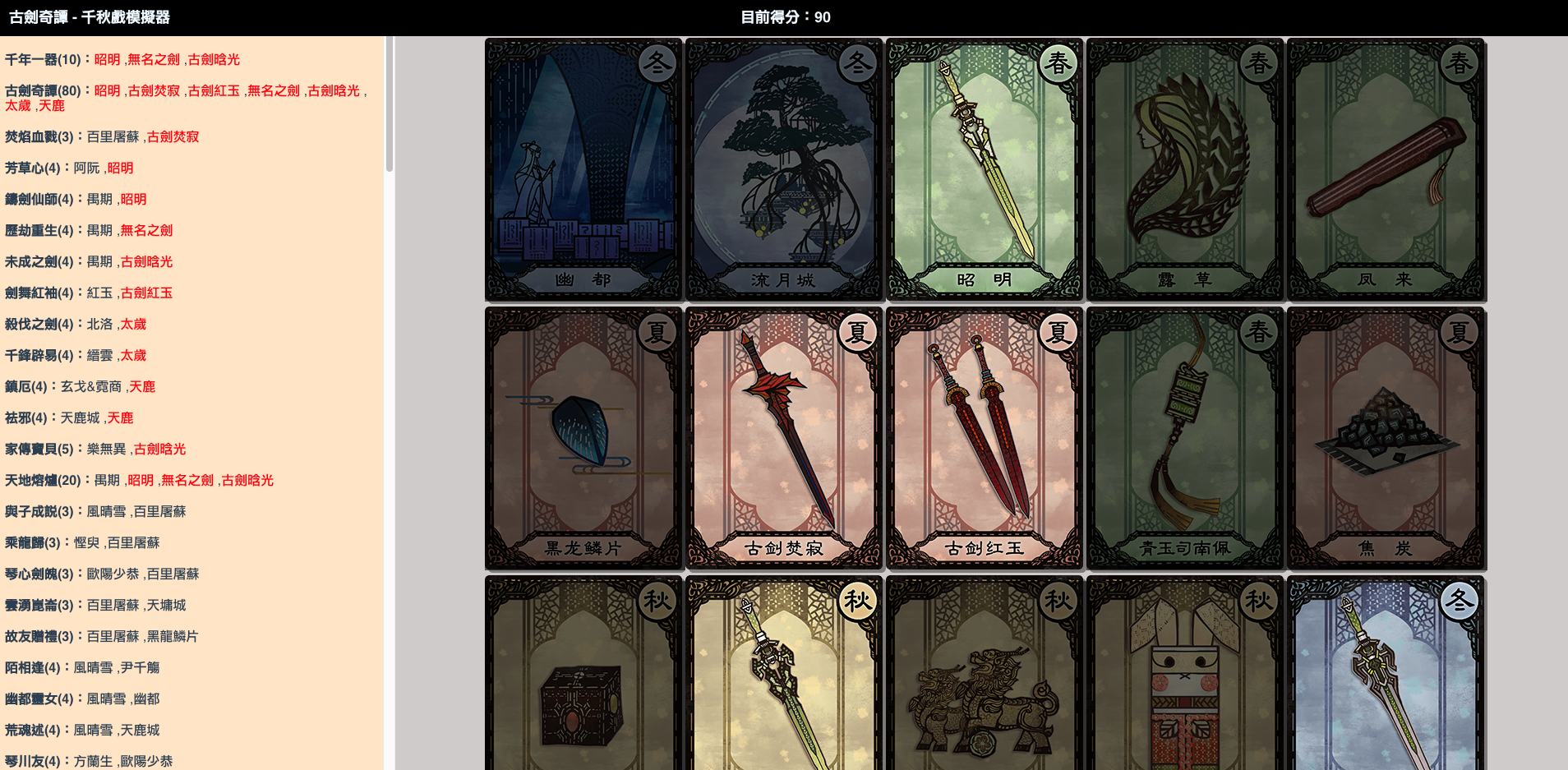
4. 即時分數計算
分數顯示在最上方的中間
5. 自動顯示即將達成的牌組
左側牌組列表會自動提示玩家最快達成的組合,越快達成的牌組將會自動上推

最後
這項小專案是3月5號時開的,花了差不多一個禮拜就做完也是蠻驚訝的,實際敲code時間不長,不過主因也是這套小遊戲的規則並不複雜,讓我比較好發揮,對於Vuex也熟悉了一些,以及computed、methods、mounted這些處理,算是第一個自己的side project,覺得有趣也有得到一點小成就感。
牌組文檔來源:【攻略】千秋戲快速查詢手冊
圖片來源:古劍奇譚三:千秋戲全129種牌面一覽(2019/4/12新增3代卡牌,注意劇透